🙂 Preface: Hello everyone, after a long time I am starting a new series for react. This series will be covering react basics and some intermediate topics which I am going to learn in the next few days.
💥 What is React.js?
React.js is a javascript library made by Facebook engineers to build UIs.
It creates interactive UIs very easily.
It follows a component-based approach to developing UI. First, we create simple components and by collecting them we can make complex UIs easily.
As it follows a component approach we don't need to render the whole site on small changes instead it just re-renders that particular component.
It provides reusability of code on writing once.

🎯 Using CDN :
💚 CDN: CDN is the abbreviation of the content delivery network which consists of some scripts. These scripts provide us with the functionality of the program with which it's concerned.
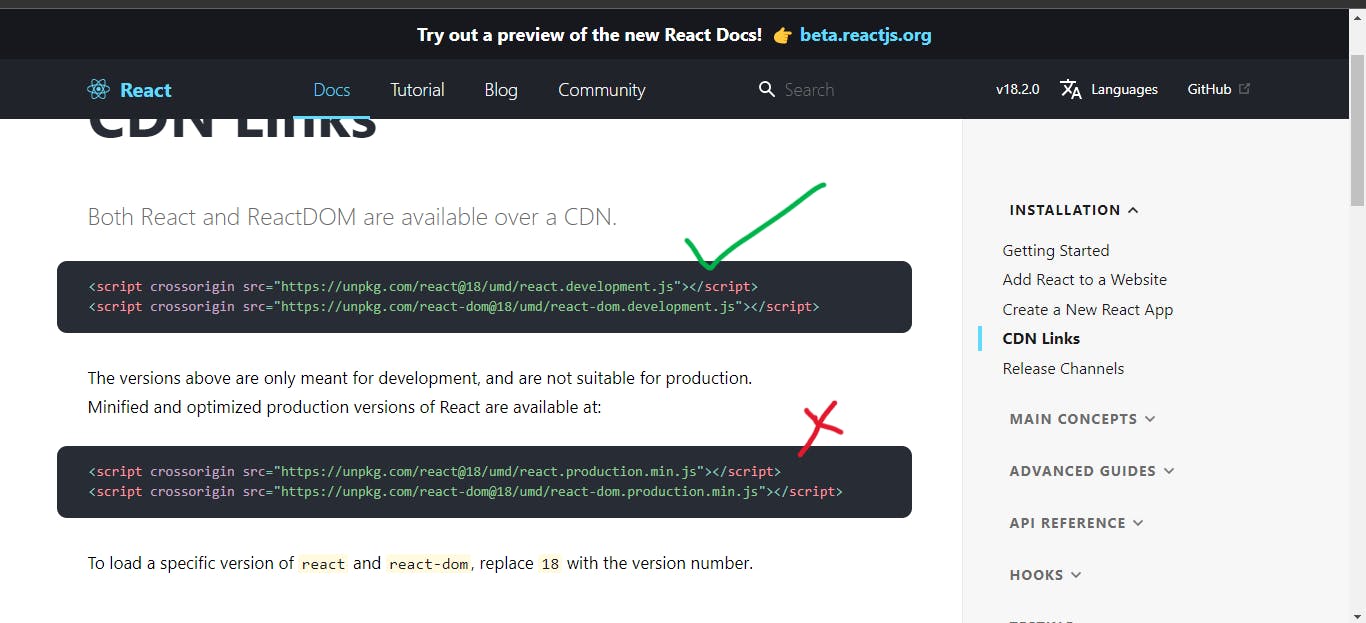
In this article, we will be using CDN react.js.

As you can see above, there are two types of CDN. First for development purposes and second for production purposes. We will be using the first one.
💀 Decrypting the CDN :

Here in the first CDN for development, we have two scripts.
Now if you have used CDN previously then the first and obvious question arises " Why do we have to use two different scripts to work with react and react-dom? "
The first script is about all the functionality of React.JS
The second script brings react-dom for all the browser activities.
As there exists the use of react in multiple fields such as react-native, react3d, etc. Hence it becomes necessary to mention particular use. Here we are using it for the browser hence using react-dom.
🎟️ Now we will see how to do operations with react CDN to manipulate DOM. 🎟️ (💥 Assuming that you know JS and DOM manipulation.)
When we import react via CDN it gives us access to its global objects as
React
ReactDOM
React: It consists of all the methods which are responsible for the way we want to organize our web page. i.e. Creating elements, updating them, React hooks etc.
Ex:
- createElement( )
ReactDOM: It is responsible for rendering all the data to the browser.
Behind the scene, it uses its virtual DOM to manipulate react elements.
Ex:
createRoot( )
render( )
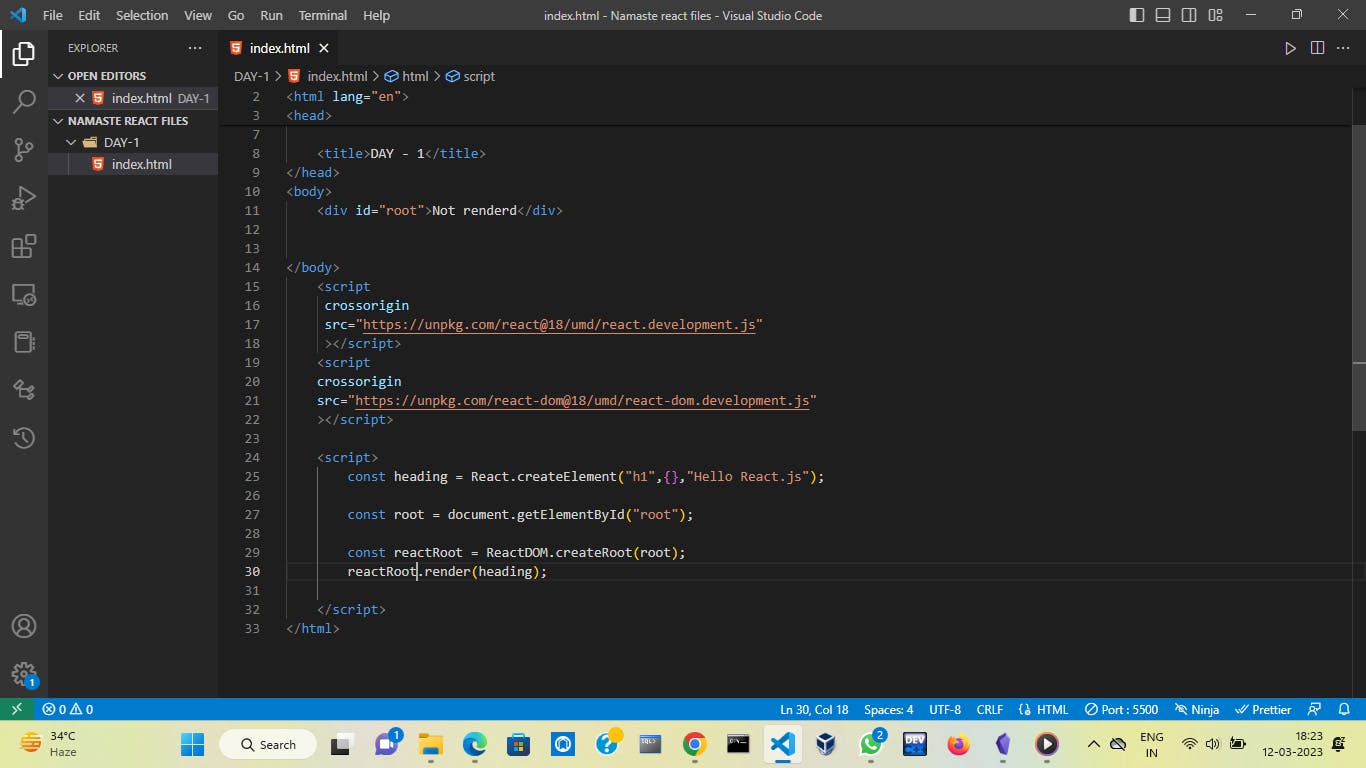
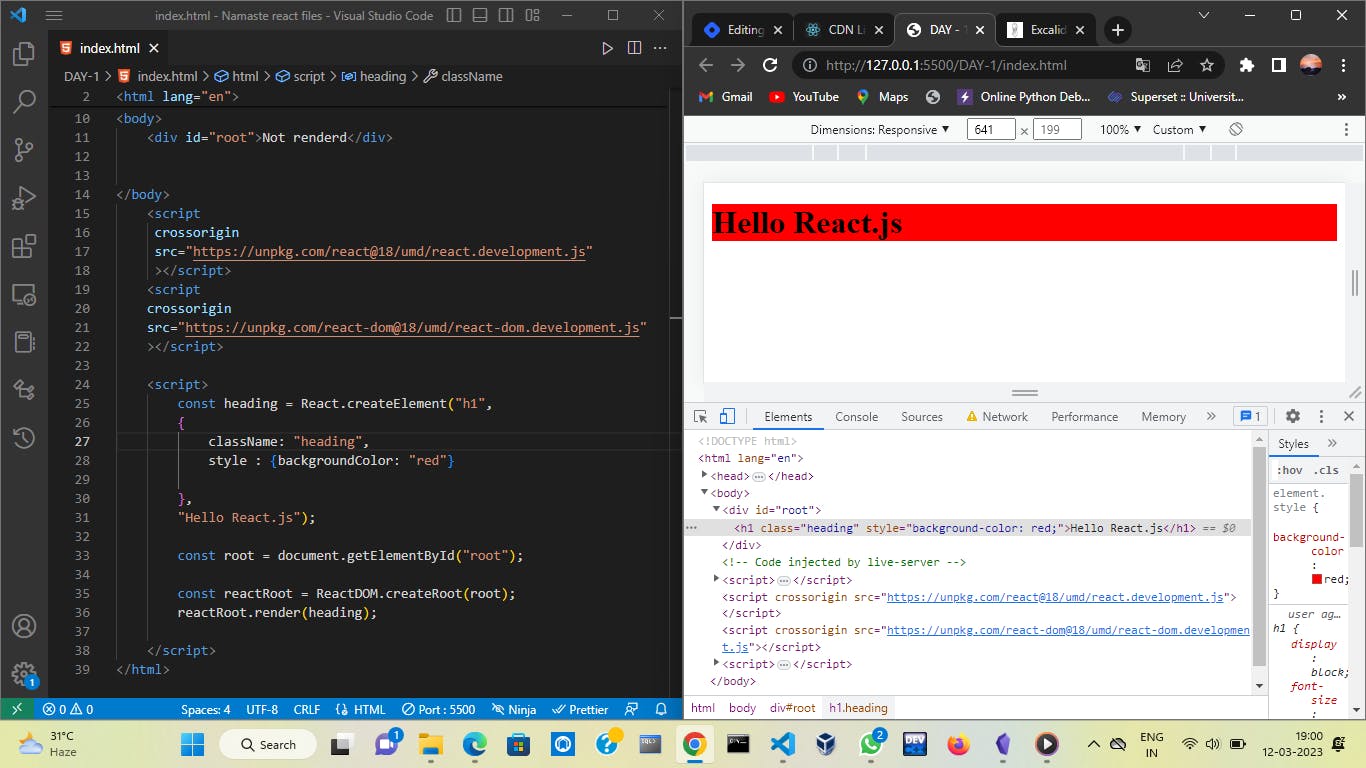
So here is our first hello program in react.
(Sorry for the font size😅. You can try it in a new tab.)

As you can see, the above picture just contains some basic boiler-plate code.
In the
bodytag we have only one div container with an id root.Then we added react CDN and a normal script tag for performing operations.
Now below pictures will explain each line in the script tag.
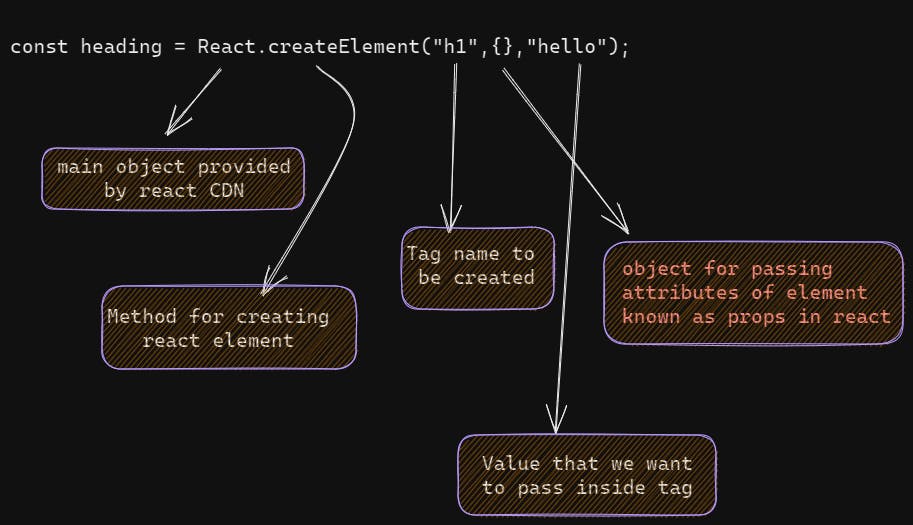
For the first line,

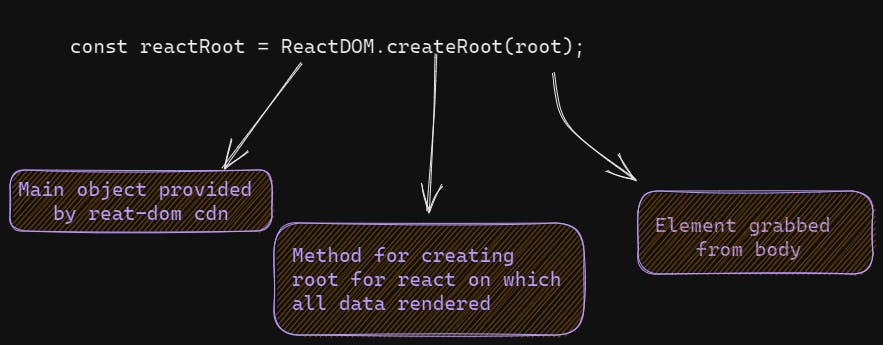
The second line is all about fetching the div element from the body for making it the root element in react on which all the elements get rendered.
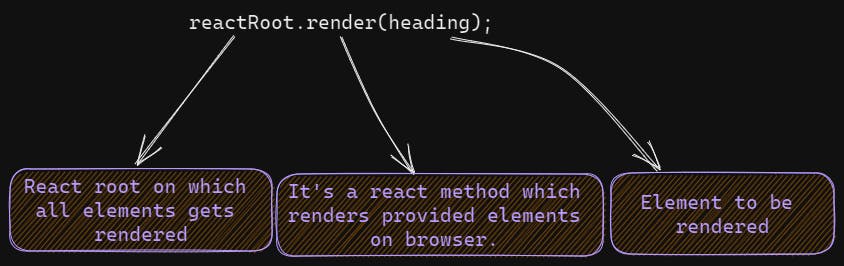
For the third line,

- For the fourth line,

🚀 passing attributes :
As we have to pass attributes of a react element inside an object and the object takes values as a pair of key-value. So we will pass on attributes as a pair of keys and values.

Here we have passed two attributes,
The first one is className which is for adding a class attribute. As the class is a reserved keyword in JS hence it takes className instead of class. ( As in DOM manipulation we have className and classList. )
The second one is a style attribute which is for adding some styling to it.
As react takes values and expressions in object form so we have to pass it in curly braces.
These are some basics about using react CDN.
Now you can do more operations like,
Adding more elements to the webpage by appending them to the react root element.
Providing various attributes to it through the object in the createElement method.
Adding style to it.
Hope you like this one and stay tuned for upcomings 💥💥💥
Social media Links :
🖤 GitHub