🎏 Arrays in JS :
Arrays come under non-primitive data types in JavaScript and can store more than one type of data in one array.
Declaring an array:
let arr1 = [1,2,"kaushik",4,5];
console.log(arr1);
Output: on terminal
PS D:\javascript bootcamp 2.0\js> node array
[ 1, 2, "kaushik", 4, 5 ]
In the above example, you can see that we have declared an array. In that " let " is a keyword, arr1 is an array name and we have declared two different data types in elements ( i.e. Integer and string ).
And in the second block, we see the array output with the help of node.js . The flow is the same for the whole article.
🎏Array Methods :
These are some special types of properties which get applied to arrays with the help of an array object. Here we will see some of the array methods but before that some basic properties.
🎟️Properties:
🚩1) length :
This property helps us to find the length of an array. This property becomes very useful when an array contains a large no. of elements.
let arr1 = [1,2,"kaushik",4,5];
console.log(arr1.length);
Output: on terminal
PS D:\javascript bootcamp 2.0\js> node array
5
The " console.log " statement gives us the output. The ( . ) operator enables the property length.
🚩2) index:
If we want an array element at a specific position then we can use the index property.
let arr1 = [1,2,"kaushik",4,5];
console.log(arr1[2]);
Output: on terminal
PS D:\javascript bootcamp 2.0\js> node array
kaushik
🚩 If we want to replace an element at some specific position then we can do it like this,
let arr1 = [1,2,"kaushik",4,5];
arr1[1] = "I got replaced";
console.log(arr1);
OutPut : on terminal
PS D:\javascript bootcamp 2.0\js> node array
[ 1, 'I got replaced', 'kaushik', 4, 5 ]
🎟️Methods :
1) .push( )
This property is used to insert the new element in the array. The new elements get inserted at the end.
let arr1 = [1,2,"kaushik",4,5];
arr1.push("I got pushed");
console.log(arr1);
OutPut : on terminal
PS D:\javascript bootcamp 2.0\js> node array
[ 1, 2, 'kaushik', 4, 5, 'I got pushed' ]
2) .slice( )
This property is used to get elements within specified indexes. The first index value is inclusive where as the second index value is exclusive from the slice method.
let arr1 = [1,2,"kaushik",4,5];
console.log(arr1.slice(1,3));
console.log(arr1);
PS D:\javascript bootcamp 2.0\js> node array
[ 2, 'kaushik' ]
[ 1, 2, 'kaushik', 4, 5 ]
In the output, we can see that array does not get modified.
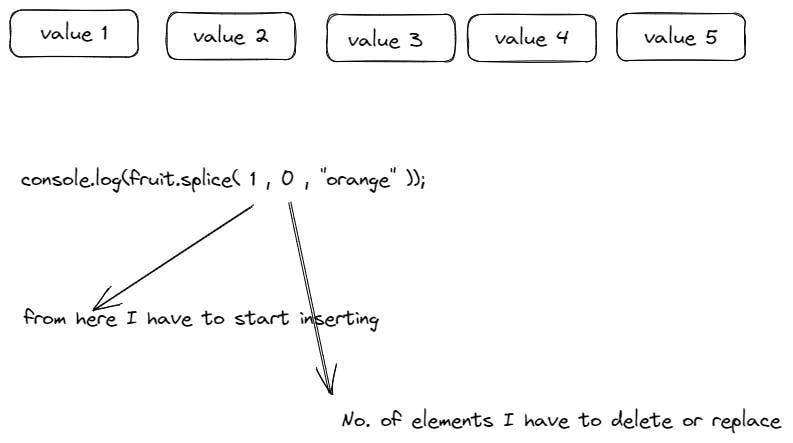
3) .splice ( )
This property is used to insert an element in an array at a specific position.

So in the above image, we can see that we have to insert "orange" after the index[1] and will not delete any element after that.
example: 1)
let fruit = ['apple', 'banana', 'chiku', 'dryFruit'];
fruit.splice(1,0,"orange");
console.log(fruit);
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 'apple', 'orange', 'banana', 'chiku', 'dryFruit' ]
example: 2)
let fruit = ['apple', 'banana', 'chiku', 'dryFruit'];
fruit.splice(1,1,"orange");
console.log(fruit);
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 'apple', 'orange', 'chiku', 'dryFruit' ]
In the above example, we have provided " 1, 1 " i.e. element inserted after index 1 and after that 1 element gets deleted from the original array.
4) .concat( )
This property is used to connect more than one array.
let arr1 = [1,2,3,4];
let arr2 = [5,6,7,8];
let arr3 = [9,10,11,21];
console.log(arr1.concat(arr2.concat(arr3)));
//another way of cancatenation
console.log(arr1.concat(arr2,arr3));
OutPut :
PS D:\javascript bootcamp 2.0\js> node array
[
1, 2, 3, 4, 5,
6, 7, 8, 9, 10,
11, 21
]
[
1, 2, 3, 4, 5,
6, 7, 8, 9, 10,
11, 21
]
Here we can see that three arrays got concatenated.
5) .fill( )
This method is used to fill the expected value at the specified index. If any index is not provided then it fills all the array elements.
Default :
let arr4 = [1,2,3,4,5,6,,7,8];
arr4.fill(21)
console.log(arr4)
output :
PS D:\javascript bootcamp 2.0\js> node array
[
21, 21, 21, 21, 21,
21, 21, 21, 21
]
At Specified position :
let arr4 = [1,2,3,4,5,6,8,7,8];
arr4.fill(49,5,7);
console.log(arr4);
output :
PS D:\javascript bootcamp 2.0\js> node array
[
1, 2, 3, 4, 5,
49, 49, 7, 8
]
Here "49" gets filled in indexes 5 and 6. The second-mentioned index gets neglected.
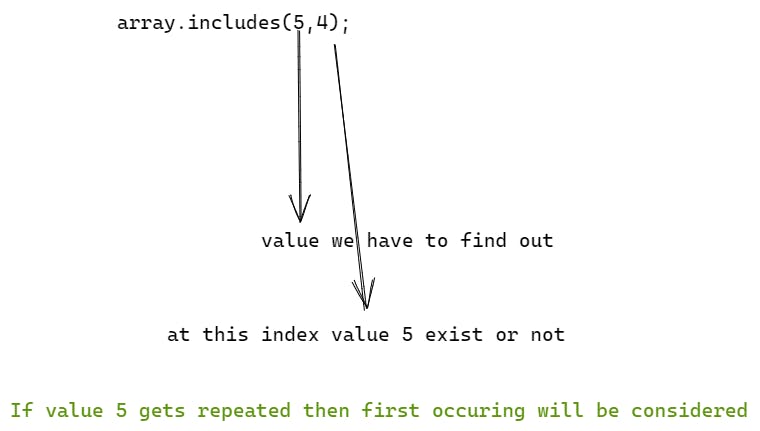
6) .includes( )
This method is used to know if any specified value is mentioned in an array or not by giving output in a boolean value.
Example :

let arr4 = [1,2,3,4,5,6,8,7,8];
console.log(arr4.includes(5,4));
output :
PS D:\javascript bootcamp 2.0\js> node array
true
7) .indexOf( )
This method is used to know the index of the specified value in an array. Here also if the value gets repeated a couple of times then the index of the first occurrence will be given in the output.
let arr4 = [1,2,3,4,5,6,8,7,8];
console.log(arr4.indexOf(8));
output :
PS D:\javascript bootcamp 2.0\js> node array
6
As we see in the above example, value '8' gets repeated two times but the index of the first occurrence is given in the output.
8) .isArray( )
This method checks whether the passed value is an array or not and gives output in boolean form.
let num = [11,12,13,14,15,16,17];
console.log(Array.isArray(num));
output :
PS D:\javascript bootcamp 2.0\js> node array
true
9) .join( )
This method concatenate all elements of an array and convert them into a string separated by a separator specified.
let num = [11,12,13,14,15,16,17];
console.log(num.join(" and ")); //joins elements by word and
console.log(num.join(" ")); // joins with space
console.log(num.join(" - ")); //joins with dash symbol
console.log(num.join());
// if nothing is specified then separated by couma( , )
output :
PS D:\javascript bootcamp 2.0\js> node array
11 and 12 and 13 and 14 and 15 and 16 and 17
11 12 13 14 15 16 17
11 - 12 - 13 - 14 - 15 - 16 - 17
11,12,13,14,15,16,17
10) .lastIndexOf( )
If any element gets repeated in an array a couple of times then this method gives an index of the last occurrence of a repeated element.
let num = [1,2,3,1,4,5,2,6,3];
console.log(num.lastIndexOf(1));
output :
PS D:\javascript bootcamp 2.0\js> node array
3
11) .map( )
This method creates a new array to store the output whenever we apply .map( function ) on calling a function ( provided within .map() ) on every element in the calling array.
let math = [1,4,9,16,25,49];
console.log(math.map(Math.sqrt));
console.log(math)
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 1, 2, 3, 4, 5, 7 ]
[ 1, 4, 9, 16, 25, 49 ]
In the above example, math.map(Math.sqrt) the first function gets called on array math and then with map stored in a new array.
12) .pop( )
This method will pop out the last element of an array and modify the array for further operation. If you know this is more like a stack operation.
let math = [1,4,9,16,25,49];
console.log(math.pop());
output :
PS D:\javascript bootcamp 2.0\js> node array
49
[ 1, 4, 9, 16, 25 ]
13) .reverse( )
This method is used to reverse an array. It gets applied on an array, not on elements.
let names = ["kaushik","ash","tom","mohit"];
console.log(names.reverse());
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 'mohit', 'tom', 'ash', 'kaushik' ]
14) .shift( )
This method is used to remove the first element of an array and give in output. Array gets modified after this method.
let math = [1,4,9,16,25,49];
console.log(math.shift());
output :
PS D:\javascript bootcamp 2.0\js> node array
1
[ 4, 9, 16, 25, 49 ]
15) .sort( )
This method is used for sorting in an array. The array will get sorted even if it has a combination of numbers and strings.
let names = ["kaushik","ash",25,"tom","mohit",1];
console.log(names.sort());
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 1, 25, 'ash', 'kaushik', 'mohit', 'tom' ]
As we can see, preference is always given to numbers in sorting and placed at the start of the array.
16) .unshift( )
This method is the opposite of .shift() . In this, we can insert a value at starting of the array. ( in push we insert from the end of the array)
let names = ["kaushik","ash",25,"tom","mohit",1];
names.unshift("gaurav"); //this will add value at start.
console.log(names);
output :
PS D:\javascript bootcamp 2.0\js> node array
[ 'gaurav', 'kaushik', 'ash', 25, 'tom', 'mohit', 1 ]
17) .keys( )
This method is used to fetch all indexes of an array in a new array iterator object that contains keys for each index.
let names = ["kaushik","ash",25,"tom","mohit",1]; //declaration.
let iterator = names.keys();
//the iterator variable will store the output of keys method.
for (const key of iterator) {
console.log(key); //indexes will get printed one-by-one.
}
output :
PS D:\javascript bootcamp 2.0\js> node array
0
1
2
3
4
5
18) .values( )
This method works very similarly to the keys method but in the output instead of indexes ( keys ) it gives values at that index.
let names = ["kaushik","ash",25,"tom","mohit",1]; //declaration.
let iterator = names.values();
//the iterator variable will store the output of values method.
for (const value of iterator) {
console.log(value); //indexes will get printed one-by-one.
}
output :
PS D:\javascript bootcamp 2.0\js> node array
kaushik
ash
25
tom
mohit
1
That's all for this article and you can explore more properties on :
🧡 THANKS for being up to here 😀 and 🧡 I'm waiting for your comments and suggestions.😀
SocialMedia links :
